Macnyts forum er populært blandt mange brugere og det med god grund.
Macnyts forum er fyldt med hjælpsomme brugere, der er interesseret i,
at give en hjælpene hånd og tage en god diskussion/dialog med dig.
Som gæst kan du dog kun læse indholdet i Macnyts forum.
For, at deltage aktivt i diskussionerne skal du have oprettet en profil og være logget ind.
Har du allerede en profil så login her.
1905
185
Macnyt benytter i dag UIKit som CSS framework. Jeg overvejer at migrere til Boostrap men har behov for et lille skub i den rigtige retning når det gælder Bootstrap dette frameworks tilgang til Responsive Design. Gerne nogle tips i forhold til metoder i forhold et en konkret udfordring.
Er der nogle Bootstrappere på linjen?
1129
129
do it ...
jeg synes at bootstrap er den mest komplette løsning på markedet. der findes nogle andre som gør det godt også, men bootstrap er klart min favorit.
dens popularitet gør den også til at der er udviklet en hav af værktøjer der gør hverdagen lille smule nemmere.
189
12
Jeg har hidtil brugt alm. håndkodning, men kan se, at Bootstrap gør mange ting nemmere.
Jeg har kigget på det mange gange på W3Schools uden at gøre mere ved det.
Men nu tror jeg, at jeg vil bruge nogle mørke vinteraftener til at sætte mig ind i det.
1905
185
Nihad skrev:do it ...
jeg synes at bootstrap er den mest komplette løsning på markedet. der findes nogle andre som gør det godt også, men bootstrap er klart min favorit.
dens popularitet gør den også til at der er udviklet en hav af værktøjer der gør hverdagen lille smule nemmere.
Jeg ser egentlig ikke, at bootstrap kan så meget andet i forhold til flere andre løsninger inklusive UIKit som jeg bruger nu. Bootstrap er dog mere dokumenteret og benyttet inklusive 3. parts løsninger/tools.
109
4
Der findes mange andre frameworks - men der er en grund til bootstrap er så udbredt.
Det sparer tid, giver en god sikkerhed ifht browser support, og så er der så mange fede components.
Jeg kan anbefale det seneste boostrap-kursus af Brad Hussey på udemy.com
1129
129
@Palle, det er netop det der gør at den kan mange ting -- 3.parts løsninger og værktøj. at den er skabt til udviklere og udviklere udvikler til/på det.
det er tilgængeligt til mange flere pga. dokumentation, og mange udvikler på det fordi det er gjort muligt.
jeg har personligt ikke erfaring med uikit, har altid udviklet html/css selv, indtil jeg begyndte med bootstrap. nu er jeg blevet for doven til andet end bootstrap.
1905
185
Som nævnt så kommer jeg fra UIKit som jeg behersker fint men selvsamme er ikke tilfældet med bootstrap endnu. Jeg har besluttet mig for at lave en case og hvis der er nogen der kan hjælpe mig i gang med den er den god inspiration. Udgangspunktet er at det skal laves med html/css og bootstrap alene (dvs. ingen andre værktøjer så som php og lign.
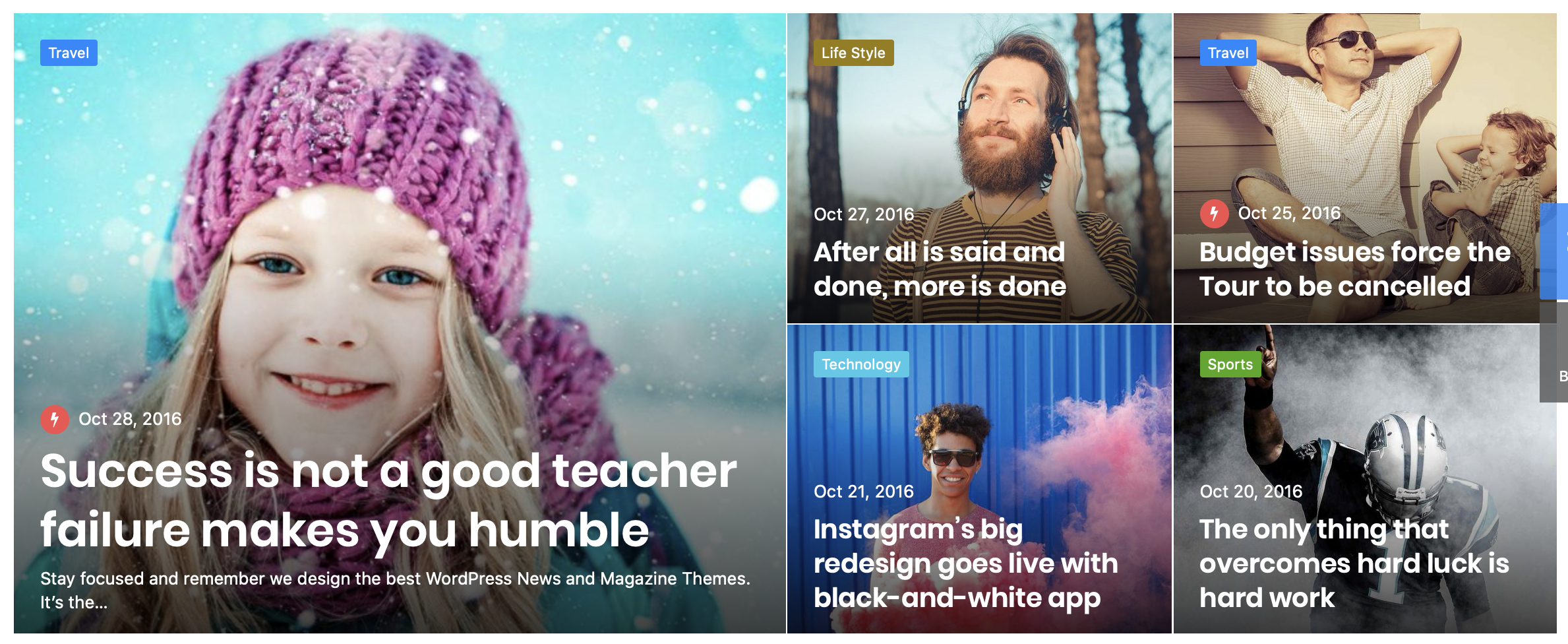
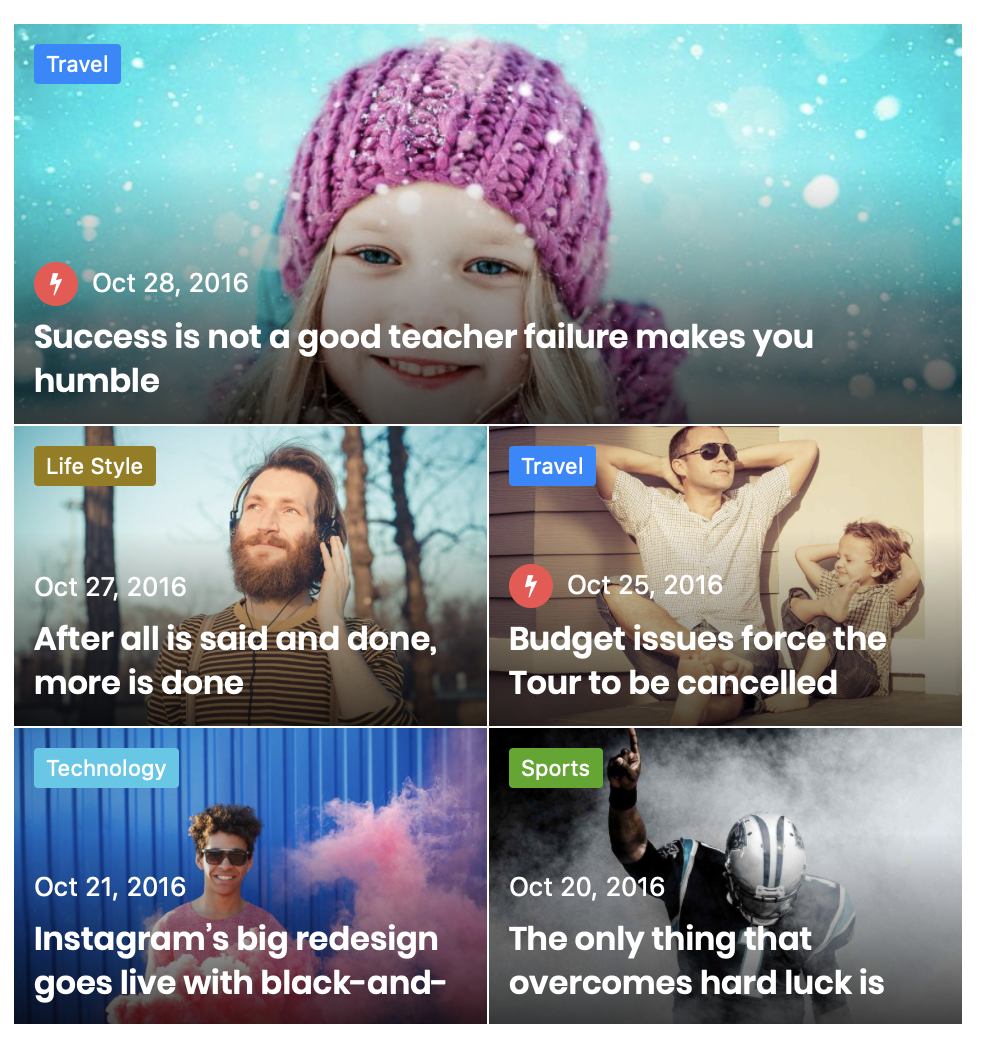
Slutmålet er følgende (se grafik) og understøttelse af en Responsive tilgang, hvorfor der er et desktop eksempel et mobil eksempel. Bemærk endvidere, at default-grafik-materiale er (og skal være) større en de felter, hvori de indgår og således vises de i forskellige aspekt ratio'er i hav desktop og mobil versioner. (original materiale er 780px x 470px). Både desktop og mobil har fast bredde (altså ikke 100%).
nedenstående kommer fra denne side, hvor man kan se det i funktion. Bemærk, at min interesse kun er det grafiske felt der vises i denne tråd og ikke alt det andet man kan se via linket.



569
1
Du får også lige min stemme for bootstrap og et link til en tutorial (har ikke selv set den, men er ret stor fan af Scrimba platformen og deres kurser generelt).
https://scrimba.com/course/gbootstrap4
Layoutet du viser er forholdsvis simpelt at alve i bootstrap :)
